.NET integration: Vuzix on MAUI
Introduction
After playing with the demo, sending some text, trying to modify the images, you might start to get inspired to create your own displayed content.And realize, you don't know where to start as the image you try to send to the glasses isn't displayed. Or are fumbling with "embedded resources" and don't know where the images end up and how to send them to the glasses.Do not despair.In short, the initial difficulties I have encountered (and solved) are:
The resources have to be a particular size, else they will not be displayedUsing the Android bitmap generator does some scaling and it's not very clear how to get fine control on the output size, thisroute will burn a lot of time and energy to try to "find the sweet spot"
If you're comfortable with all the above and go your own route this is the base take-away:
=> The glasses seem to be work best at 490x490 pixels. They handle 640x480 but also 480x640. So scaling is done - it's easier to not rely on Android bitmap scaler or the glasses
What we'll try to achieve
We'll build an integration in MAUI that will hide all the complexity doing interfacing work on Android - and perhaps in a later stage on IOS as well.
Microsoft MAUI is a way to build code in C# / .NET and run it on several devices. And builds upon Microsoft Blazor - the coding experience is the same. The resulting application is either a web application or service vs a Mobile application.
This means, you can build "a desktop app that runs on Android or IPhone IOS" without any change in the code. This works with running HTML code with asyncronous calls to an interpreter that runs on either system. All this complexity is handled for you - so either you code in your usual .NET environment or write some JavaScript that will "drive the device in the background".
Lets get started!
Set up the project
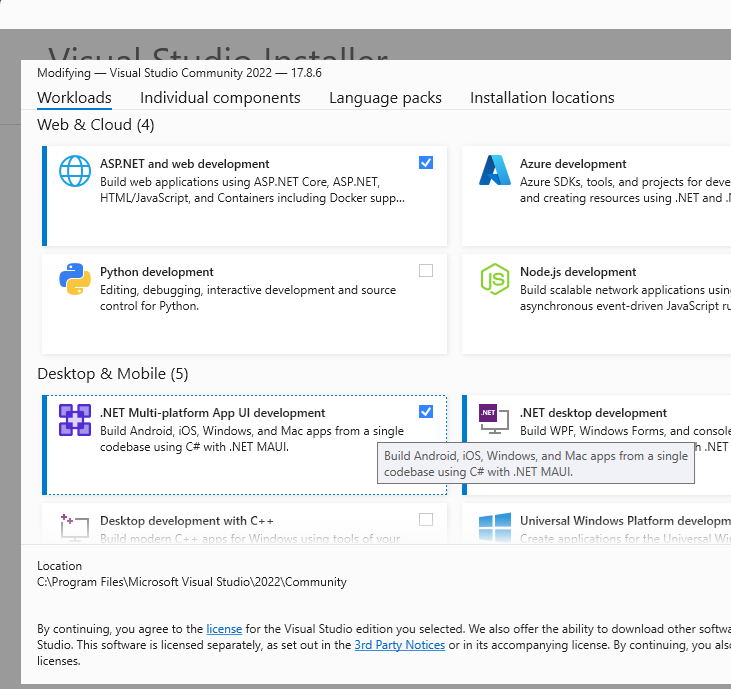
- Let's assume you've installed Visual Studio and checked the "mobile development" option (or have added this featureset

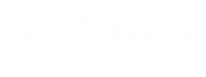
- Create a new MAUI Blazor Hybrid project
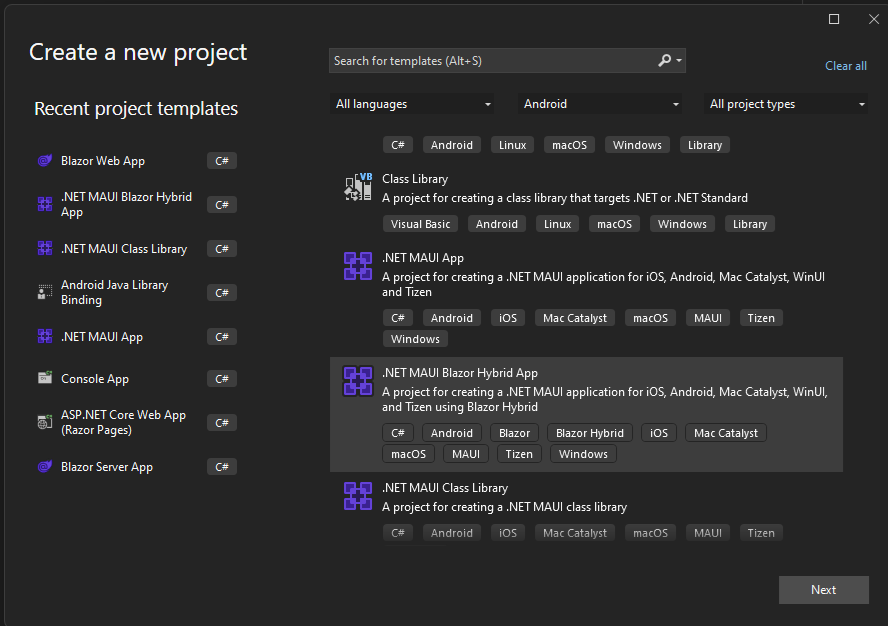
- Click through the options and you'll see the folder structure.
The folder "Platforms" contains code specific for the target system, in this guide, we'll only focus on Android for simplicity.
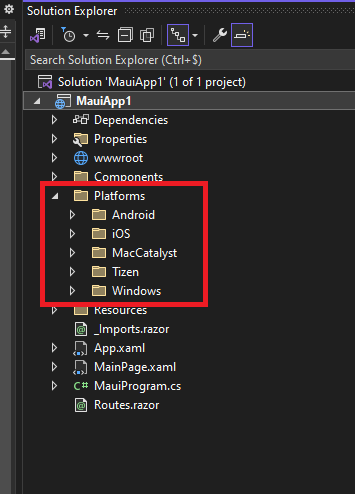
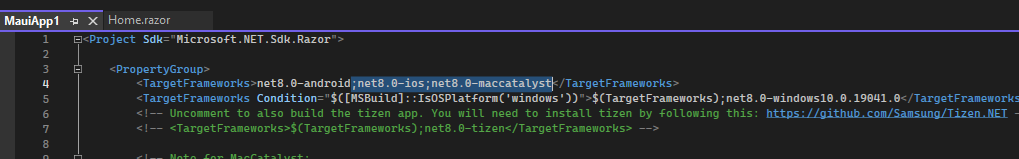
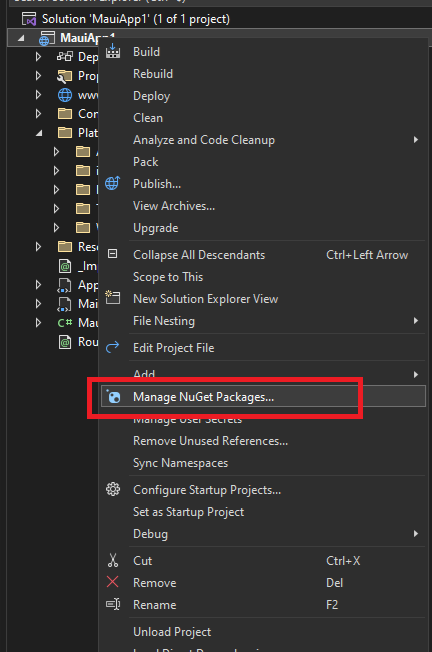
- So lets right-click the project, to edit the project file
- Remove the targets we don't use right now
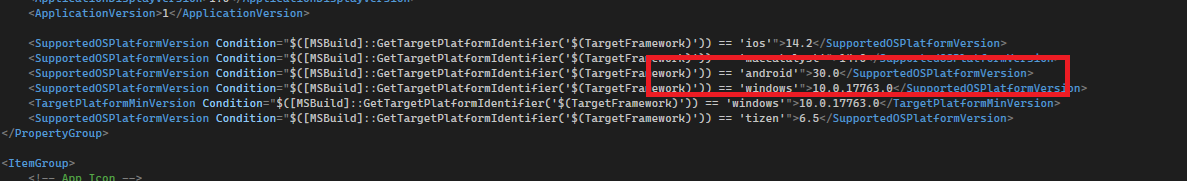
- We also need to set the minimum version to 30 for Android
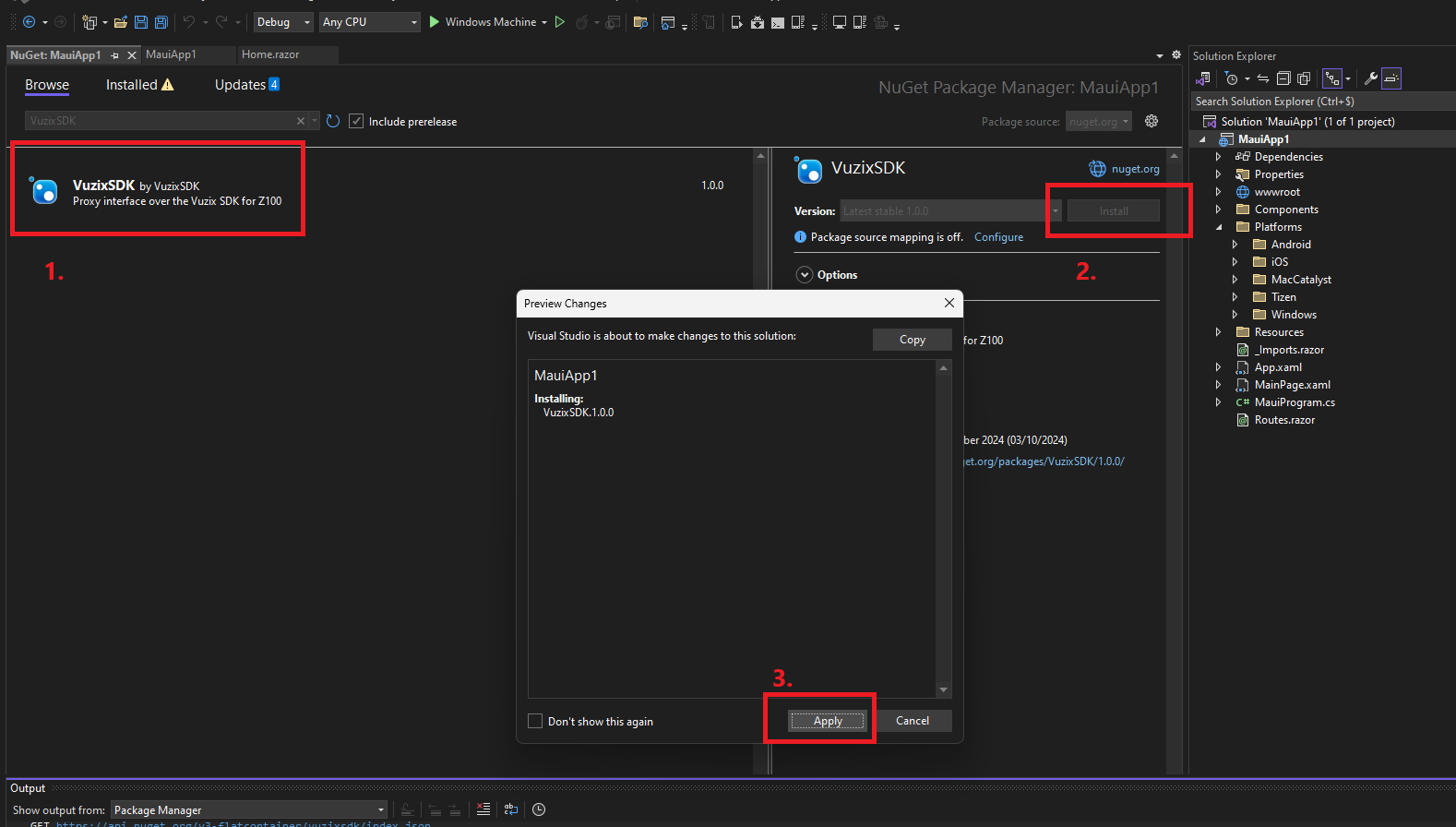
Add the Nuget package
It is possible to create this project yourself - but I have taken the liberty to make a nuget package for it. (the generator requires some manual editting that is cumbersome, so a package will be easier)
Application first run
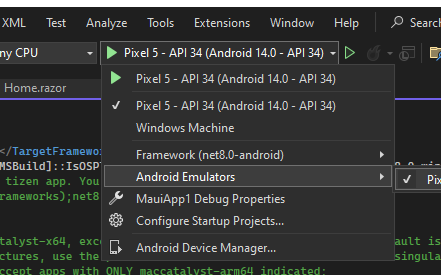
If everything is setup properly, you should be able to select your target to deploy (or emulate) the application on.
If you've installed the USB drivers with Android studio, you should be able to put your Android phone in Debug-mode and run the application on your physical real phone.
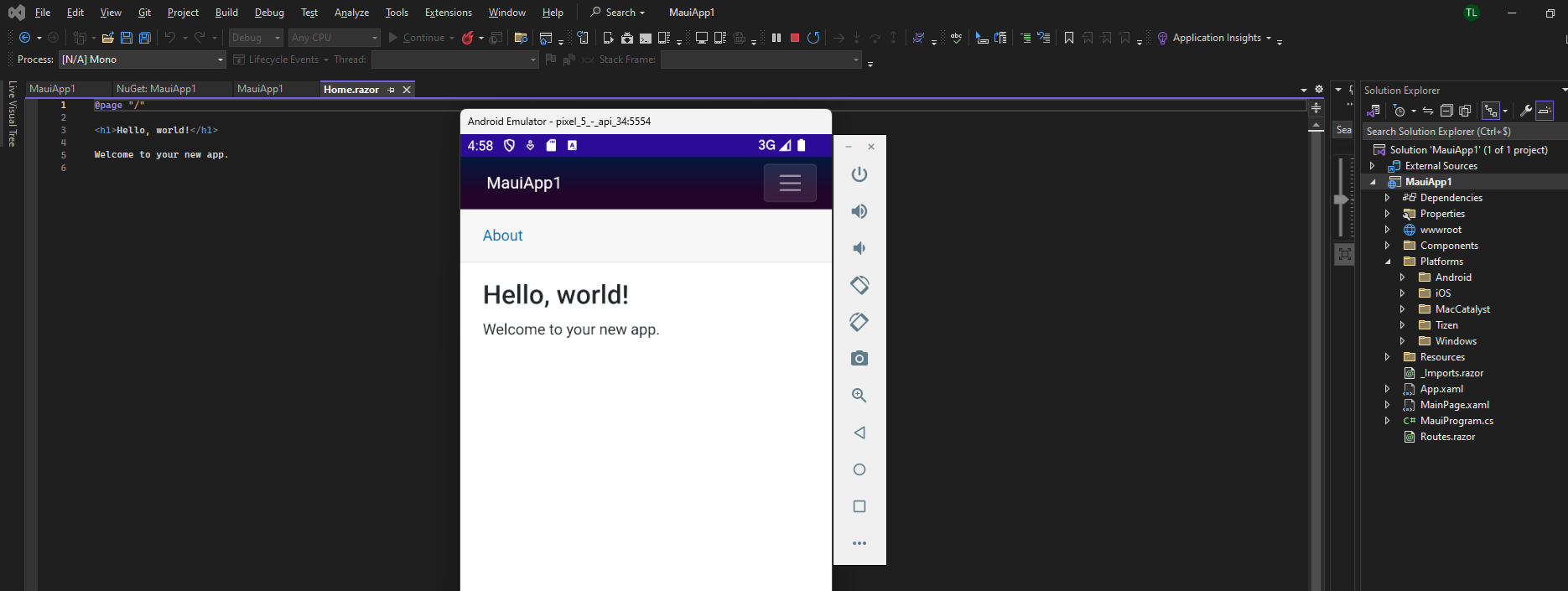
You should now see your emulator running with your MAUI application that is set up to work with Vuzix Z100!